
Storybook
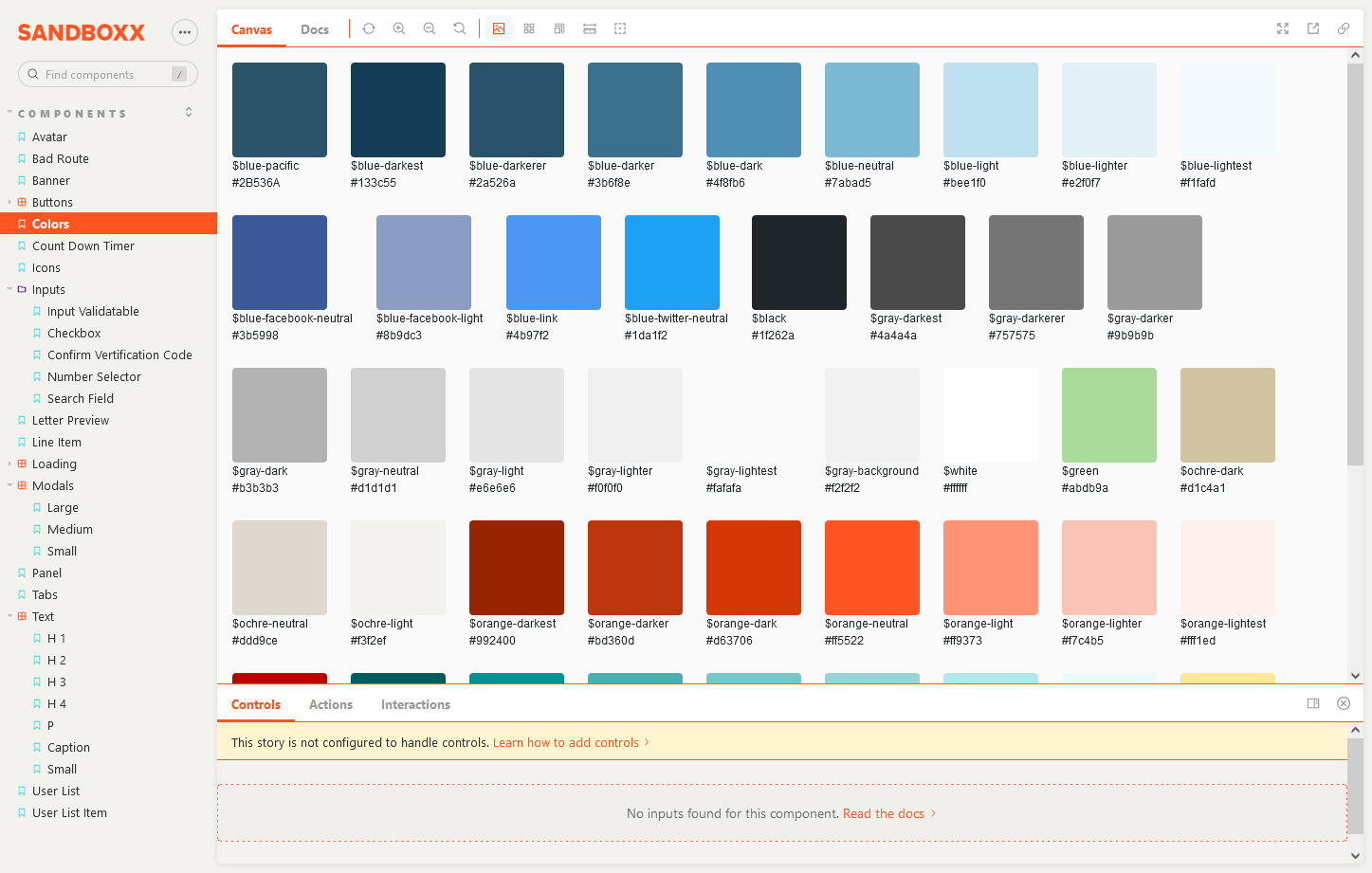
Storybook is a tool to organize, document, and test a component library in isolation. This was an effort I pursued on my own to create a coded representation of the Sandboxx Design System. I added a new 'stories' folder to the web app so all of the components could be easily imported directly from our library, and I added a new step in the build system for generating a static build of the storybook site which I then hosted on Netlify! In the future, I'd like to implement the Figma integration so that you can see the component and the design side by side, which would help for quickly identifying any discepancies between the two, especially on different operating systems and browsers. Addtionally, I'd like to add proper technical documentation on every component about where its used and why.
Storybook
Developer / Designer
